I used to be studying Gabby’s weblog submit concerning the new TypeScript/JavaScript venture expertise in Visible Studio 2022. You must learn the paperwork at JavaScript and TypeScript in Visible Studio 2022.
In the event you’re used to ASP.NET functions, when you consider JavaScript-heavy, “front-end functions,” or TypeScript-centric functions, it may be complicated “the place does .NET match?”
It is advisable to contemplate the tasks of your numerous tasks or subsystems and the numerous completely legitimate methods you may create an internet site or internet software. Let’s contemplate only a few:
- An ASP.NET internet software that renders HTML on the server however makes use of TS/JS
- This may have an online API, Razor Pages, with or with out the MVC sample.
- Maybe you’ve gotten added JavaScript by way of
- A primarily JavaScript/TypeScript frontend software the place the HTML could be served from any internet server (node, kestrel, static internet functions, nginx, and many others.)
- This app can use Vue, React, or Angular, however it’s not an “ASP.NET app.”
- Calls backend internet APIs that may be served by ASP.NET, Azure Capabilities, third-party REST APIs, or all the above.
- This state of affairs has generally been complicated for ASP.NET builders, who could also be confused about duty. Who builds what, the place do issues find yourself, how do I construct and deploy it?
VS2022 brings JavaScript and TypeScript assist to VS with a whole TS-based JavaScript language service. It offers a TypeScript NuGet package deal so you may construct your complete app with MSBuild and VS will do the correct factor.
NEW: Beginning with Visible Studio 2022, there’s a new JavaScript/TypeScript venture kind (.esproj) that lets you create standalone Angular, React, and Vue tasks in Visible Studio.
The .esproj idea is nice for individuals aware of Visible Studio, since we all know {that a} answer accommodates a number of tasks. Visible Studio manages recordsdata for a single software in a Undertaking. The venture contains supply code, sources and configuration recordsdata. On this case, we are able to have a .csproj for a backend internet API and a .esproj that makes use of a client-side template like Angular, React or Vue.
The factor is, traditionally, when Visible Studio supported Angular, React, or Vue, their templates had been outdated and never updated sufficient. VS2022 makes use of the native CLIs for these interfaces, fixing that drawback with Angular CLI, Create react appand CLI View.
If I am in VS and go to “Archive New Undertaking”, there are separate templates that remedy instance 2 above. I’ll select JavaScript React.
Then I am going to click on “Add Integration for Empty ASP.NET Internet API. This can give me an interface with javascript able to name an ASP.NET Internet API. nonetheless right here.

It then makes use of the React CLI to create the interface, which, once more, is nice since that is the model I would like it to be.

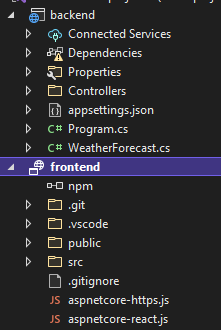
Then I am going to add my ASP.NET Internet API backend to the identical answer, so now I’ve an esproj and a csproj like this.

I now have a pleasant clear two venture system; on this case, extra targeted on JavaScript than .NET. This makes use of npm to begin the venture utilizing your internet improvement server and proxyMiddleware to ship localhost:3000 calls to the ASP.NET Internet API venture.
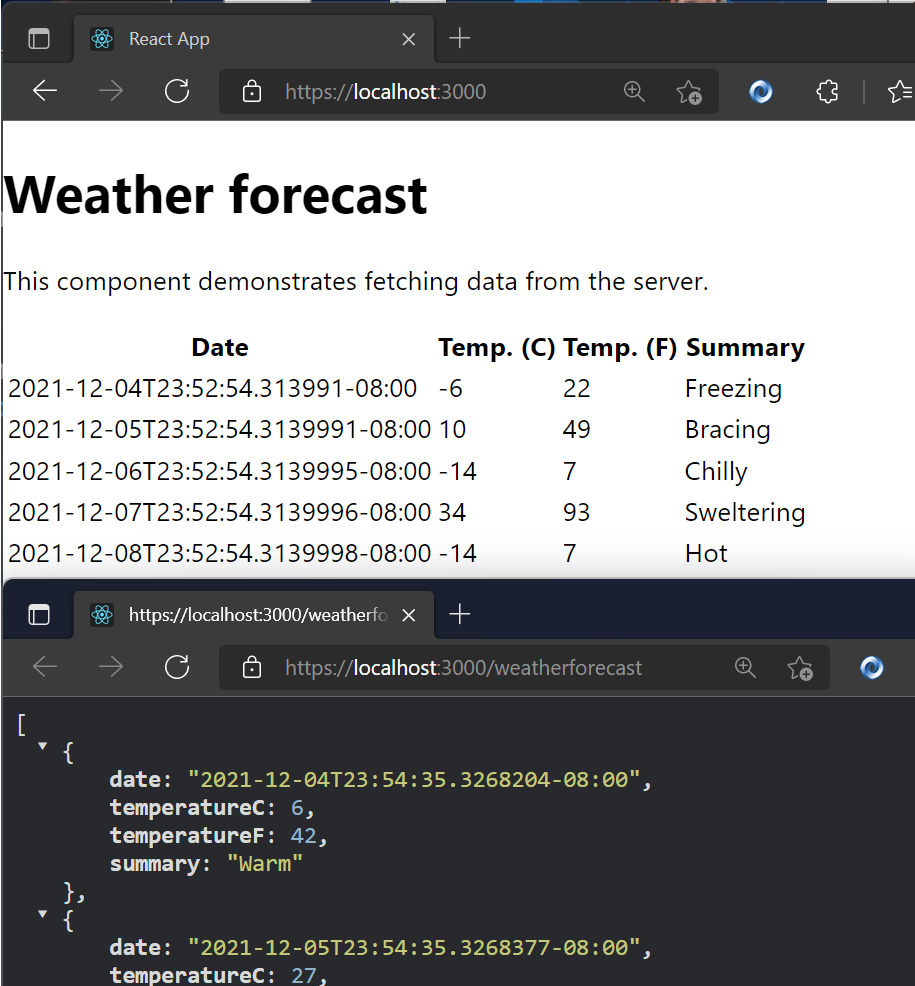
Right here is an npm-served React software that calls the served climate service from Kestrel in ASP.NET.

That is the other of what most ASP.NET individuals are used to, and that is okay. This reveals me that Visible Studio 2022 can assist any improvement type, use the CLI that’s put in for any frontend framework, and permit me to decide on which internet server and internet browser (by way of Launch.json) I would like.
If you wish to flip it round and put ASP.NET Core as main after which add some TypeScript/JavaScript, comply with this tutorial as a result of That is attainable too!
Sponsor: Make login an Auth0 problem. Not yours. Present the handy login options your clients need, like social login, multi-factor authentication, single sign-on, passwordless, and extra. Get began free of charge.
About Scott
Scott Hanselman is a former professor, former chief monetary architect, now speaker, advisor, father, diabetic, and Microsoft worker. He’s a failed comic, a scrunchie, and a e book creator.


